arcgis api for js入门开发系列十三地图最短路径分析 - GIS之家
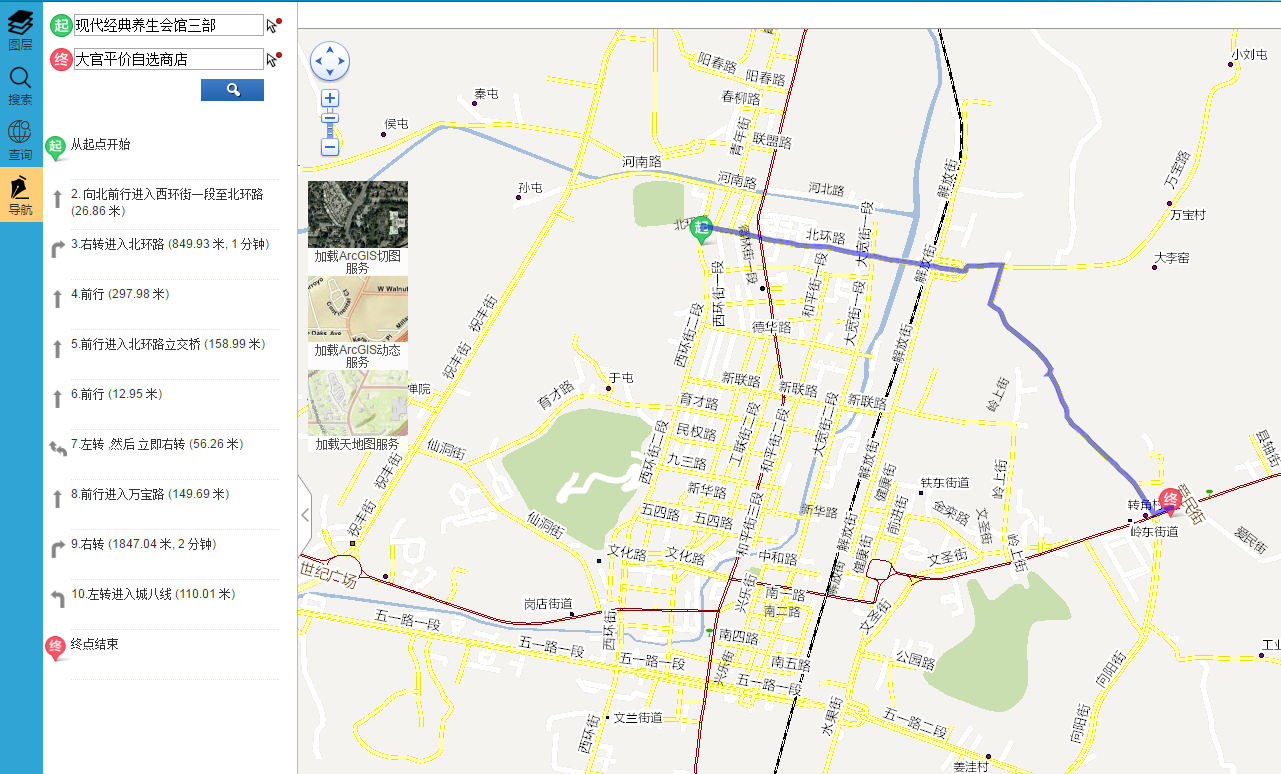
上一篇实现了demo的地图打印,本篇新增地图最短路径分析,截图如下: 具体实现的思路如下: 1.点击地图获取地名,调用了arcgis的地理编码服务,关于地理编码服务制作以及发布章节,感兴趣的请查看这里 点击地图获取地名的核心js代码: DCI.Ro...
- 作者:来源:|2017年09月07日
上一篇实现了demo的地图打印,本篇新增地图最短路径分析,截图如下:


具体实现的思路如下:
1.点击地图获取地名,调用了ARCGIS的地理编码服务,关于地理编码服务制作以及发布章节,感兴趣的请查看这里
点击地图获取地名的核心js代码:
DCI.Route.locator = new esri.tasks.Locator(MapConfig.locatorUrl); DCI.Route.drawtool = new esri.toolbars.Draw(map, { showTooltips: true }); DCI.Route.drawtool.on("draw-end", DCI.Route.addToMap); //起点位置添加事件 $("#point1").bind("click", function (event) { DCI.Route.pointlayer.clear(); DCI.Route.map.graphics.clear(); DCI.Route.routeParams.stops.features = []; $("#routeStar").val(""); $("#routeEnd").val(""); DCI.Route.flag = true; DCI.Route.map.setMapCursor('crosshair'); DCI.Route.drawtool.activate(esri.toolbars.Draw.POINT); }) //终点位置添加事件 $("#point2").bind("click", function (event) { DCI.Route.flag = false; DCI.Route.map.setMapCursor('crosshair'); DCI.Route.drawtool.activate(esri.toolbars.Draw.POINT); }) /* *根据坐标点获取地名 */ addToMap: function (evt) { if (DCI.Route.flag) var stopSymbol = new esri.symbol.PictureMarkerSymbol(getRootPath() + "Content/images/route/NAStartLocx.png", 29, 30); else var stopSymbol = new esri.symbol.PictureMarkerSymbol(getRootPath() + "Content/images/route/NAEndLocx.png", 29, 30); var graphic = new esri.Graphic(evt.geometry, stopSymbol); //DCI.Route.map.graphics.add(graphic); DCI.Route.pointlayer.add(graphic); DCI.Route.drawtool.deactivate(); DCI.Route.map.setMapCursor('auto'); DCI.Route.locator.locationToAddress(evt.geometry, 500, DCI.Route.GetAddress, DCI.Route.GetAddresserror); }, /* *获取地名 */ GetAddress: function (evt) { if (DCI.Route.flag) $("#routeStar").val(evt.address.SingleKey); else $("#routeEnd").val(evt.address.SingleKey); }
2.最短分析实现的思路,就是设置路径分析函数执行的参数routeParams
DCI.Route.routeTask = new esri.tasks.RouteTask(MapConfig.routetaskUrl); DCI.Route.routeParams = new esri.tasks.RouteParameters(); DCI.Route.routeParams.stops = new esri.tasks.FeatureSet(); DCI.Route.routeParams.returnDirections = true; DCI.Route.routeParams.returnRoutes = true; DCI.Route.routeParams.returnStops = true; DCI.Route.routeParams.outSpatialReference = DCI.Route.map.spatialReference; DCI.Route.routeTask.on("solve-complete", DCI.Route.showRoute); DCI.Route.routeTask.on("error", DCI.Route.errorRoute);
设置stops值:
/* *获取起点名称坐标点 */ GetlocationsStart: function (evt) { var point = new esri.geometry.Point(evt[0].location.x, evt[0].location.y, evt[0].location.spatialReference); var stopSymbol = new esri.symbol.PictureMarkerSymbol(getRootPath() + "Content/images/route/NAStartLocx.png", 29, 30); var stop = DCI.Route.map.graphics.add(new esri.Graphic(point, stopSymbol)); DCI.Route.routeParams.stops.features.push(stop); if (DCI.Route.routeParams.stops.features.length >= 2) { DCI.Route.routeTask.solve(DCI.Route.routeParams); DCI.Route.lastStop = DCI.Route.routeParams.stops.features.splice(0, 1)[0]; } }, /* *获取终点名称坐标点 */ GetlocationsEnd: function (evt) { var point = new esri.geometry.Point(evt[0].location.x, evt[0].location.y, evt[0].location.spatialReference); var stopSymbol = new esri.symbol.PictureMarkerSymbol(getRootPath() + "Content/images/route/NAEndLocx.png", 29, 30); var stop = DCI.Route.map.graphics.add(new esri.Graphic(point, stopSymbol)); DCI.Route.routeParams.stops.features.push(stop); if (DCI.Route.routeParams.stops.features.length >= 2) { DCI.Route.routeTask.solve(DCI.Route.routeParams); DCI.Route.lastStop = DCI.Route.routeParams.stops.features.splice(0, 1)[0]; } },
执行路径分析结果获取:
showRoute: function (evt) { $("#routeshowList").empty(); DCI.Route.map.graphics.add(evt.result.routeResults[0].route.setSymbol(DCI.Route.routeSymbol));//展示路径线路 var directionsFS = evt.result.routeResults[0].directions; var i = 1; for(var feature in directionsFS.features) { var text = ""; if (i == 1) { text += "从起点开始"; } else if (i == directionsFS.features.length) { text += "终点结束"; } else { text += i + "." + directionsFS.features[feature].attributes.text; } //判断路径段类型 var maneuverType = directionsFS.features[feature].attributes.maneuverType; var fileName = DCI.Route.getImgFileName(maneuverType); var imgpath = getRootPath() + "Content/images/route/" + fileName; if (i > 1 && i < directionsFS.features.length) { text += " (" + DCI.Route.formatDistance(directionsFS.features[feature].attributes.length, "米"); var time = DCI.Route.formatTime(directionsFS.features[feature].attributes.time); if (time != "") { text += ", " + time; } text += ")"; } $('#routeshowList').append('<img src="' + imgpath + '" alt="" class="route_img" />'); $('#routeshowList').append('<div class="route_list">' + text + '</div>'); i++; } }

